SKETCHING & WIREFRAMES
Once we had identified our users, what would be the benefits we could offer them, and what are the keywords they would look for, then we started working on the construction and elements that the Landing Pages would have.
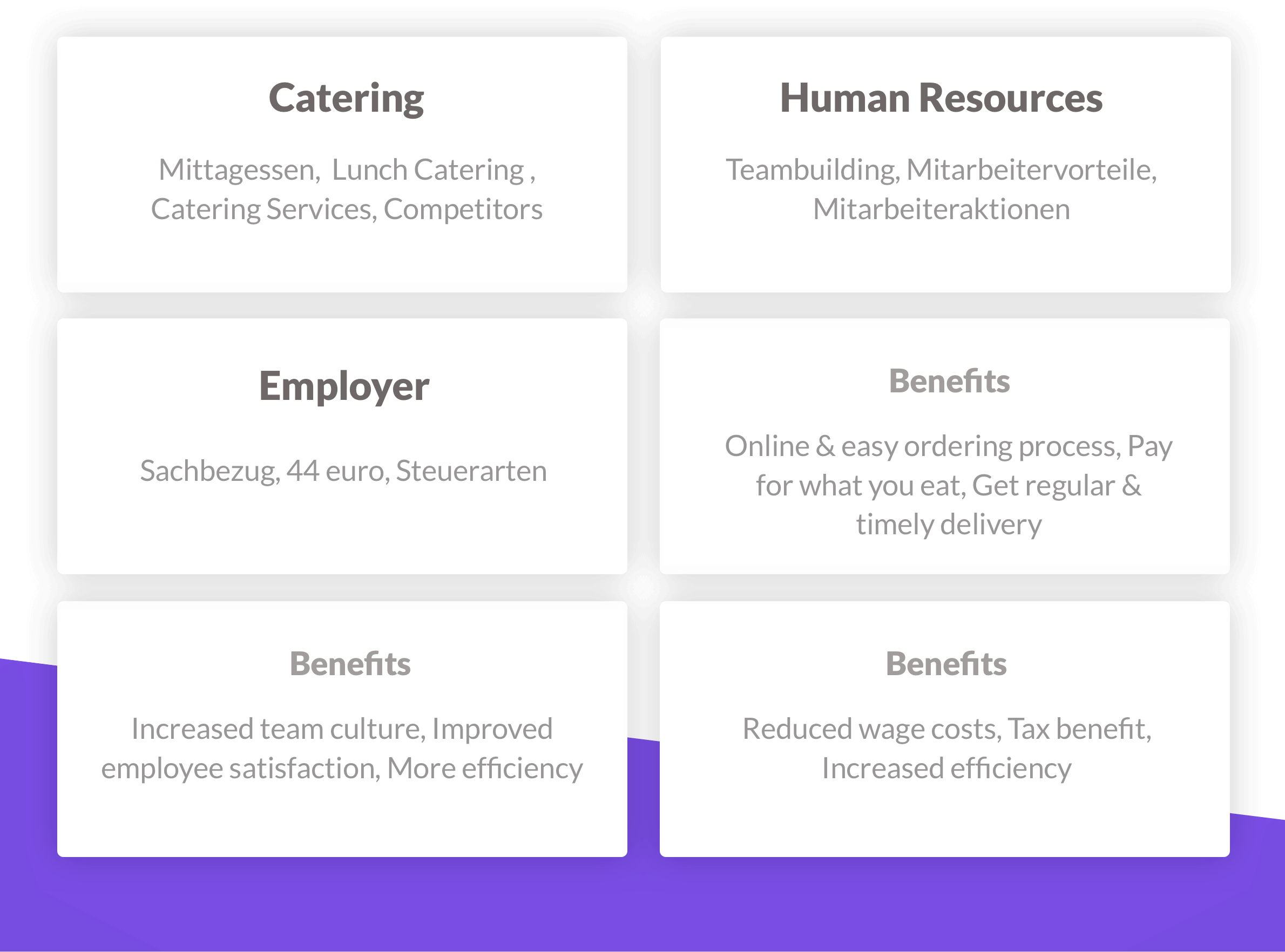
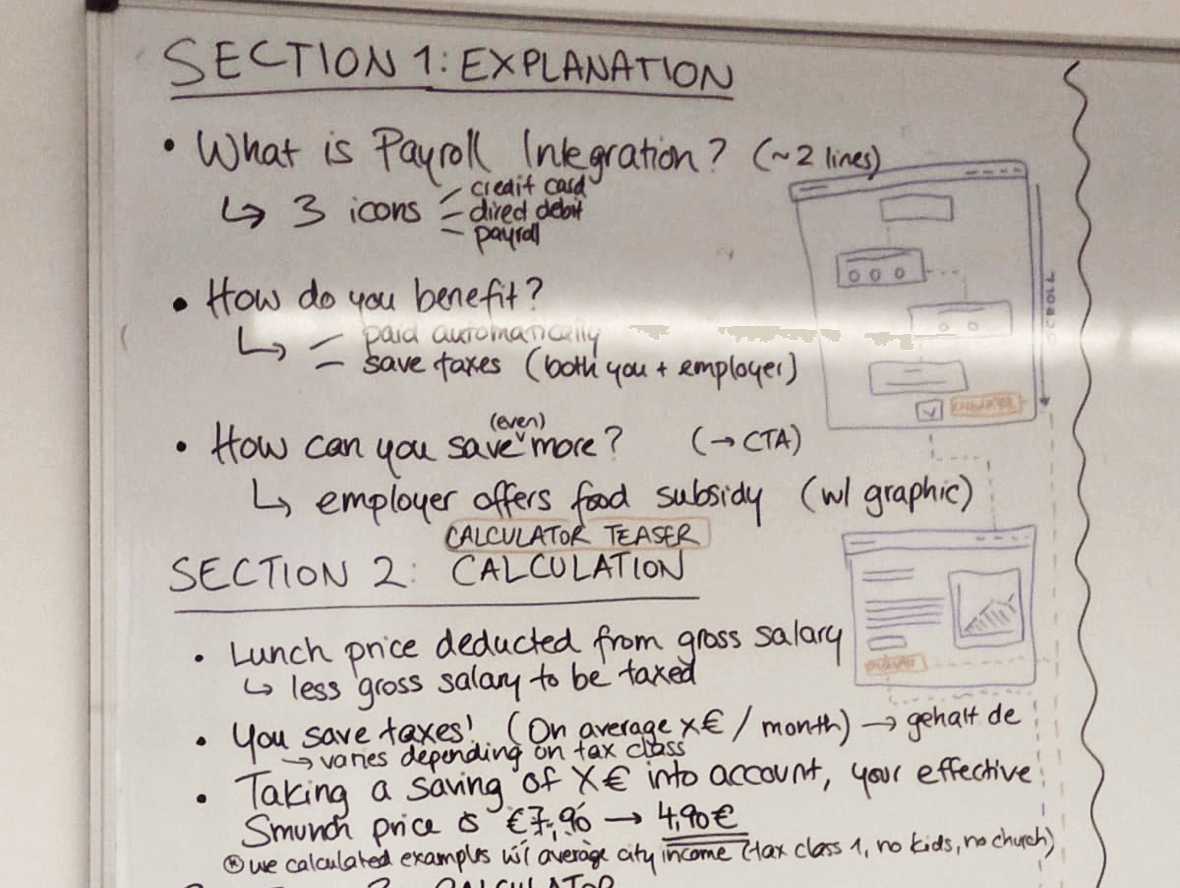
In this process, we started working on creating early stage concepts that we started sketching on Post-it's and paper sheets. This helped us to be able to move quickly and validate different ideas, without having to keep any particular version. Once we had created all the sketch concepts we started to diagram this information in blocks.